We all know schema is super-dope. Adding schema markup to a site is:
- Beneficial for overall SEO
- Measurable and tangible
- An easy way to show off to friends and family how smart you really are

But structured data can seem like an enigma wrapped in a paradox. Implementing can feel frustrating and complicated.
Not anymore!
Bottom line, schema markup is much easier now than it was a few years ago and anyone can start experimenting with it to help improve SEO.
By the end of this blog, you'll be comfortable writing, implementing, and auditing everything from FAQ to special offer, basic local business markup and beyond. Let's get started!
The Basics
If you're already confident with schema you can scan through this and let me know if I missed anything. But otherwise, it's important to start with the fundamentals. Getting a grasp on this has been really useful for me in tackling obstacles and solving any problems that may come up when trying to implement:
What is "structured data" and "schema markup"?
Structured data is a method of expressing information in an organized way that can be easily read and understood by machines. "Schema" is a specific type of structured data designed for search engines.
What does schema markup do?
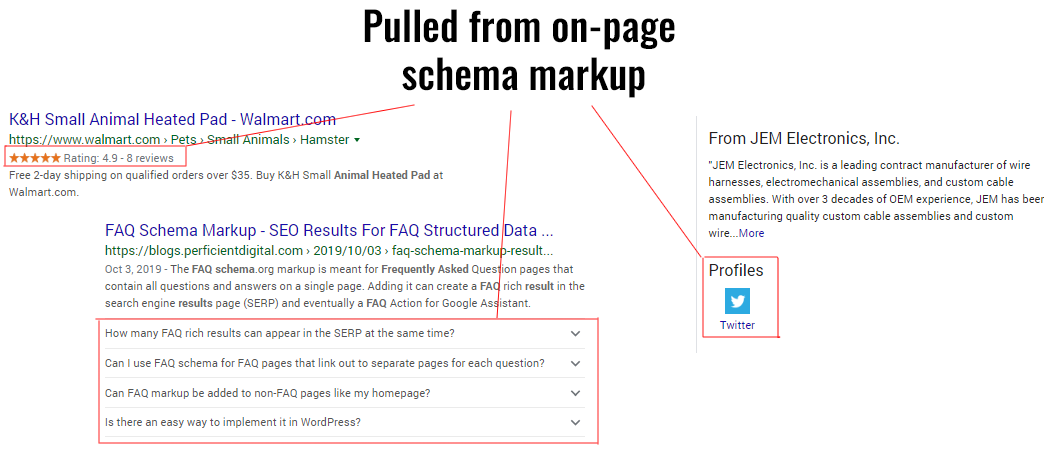
Schema makes information explicit to search engines. It identifies and defines entities and their properties like "This is a local business named X that is located at X address with X phone number..." or "This is a customer product review for X product with a rating of X / 5 stars..." or "This is a recipe for X dish with X ingredients and X steps...". Search engines use this structured data to display rich snippets, voice search answers, and anything else that is difficult to programmatically extract from plain text. These kinds of snippets are given priority in search and can help sites stand out and secure more real estate in the SERPs.

How does structured data work?
Structured data relies on fixed fields with standardized data types and inputs that all the big search engines have agreed to recognize. These are organized into types and properties. For example, "LocalBusiness" is a specific type and "address" is a property that belongs to that type. https://schema.org/defines all the different types and their properties that are universally recognized by search engines.
The syntax works on a system of entities where the itemscope attribute creates an item with descendant elements called properties which contain values that represent...

This seems like it's getting complicated.
Don't worry. You don't need to understand any of this garbage to write and implement schema anymore, thanks mostly to JSON-LD.
Schema Vocabularies: JSON-LD vs Microdata
Why use JSON-LD for schema? Because it's better, it's easier, and Google officially prefers it.
In ye olden days before search engine crawlers were able to reliably execute and render javascript, structure data had to be written as part of a page's existing HTML.
That means we'd have to find the logo in the source code and wrap it with markup that said "hey, this is the logo here", find the address and wrap it, find the business hours and wrap them, etc.
Since every site is coded differently, adding schema via microdata is a pretty custom job that's tough to automate. The schema would be spread out across a lot of code and there was lots of room for error and confusion.
This left us with two options:
- Understand the nitty gritty of schema well enough to write and add it by hand (b o r i n g)
- Use Google's markup helper tool which would usually result in schema that was incomplete or riddled with errors (thanks, Google)
Enter JSON-LD

Unlike microdata, JSON-LD is added via a <script> and lives separately as its own independent block within a page's code. It doesn't mess with anything else and doesn't get all tangled up in the rest of your page code. Your HTML doesn't want to be wrapped in schema microdata. Leave it alone. Use JSON instead.

Most importantly for our purposes, the nature of JSON means writing all that crazy code can be easily templated and automated!

So you're pretty much a structured data expert now, but actually writing that complex script code still seems like a pain.
Don't worry, we're going to make the machines do it for us.
Implementing JSON-LD Schema Markup
Est. time to complete: 15 - 30 min.
Structured data can be expressed in a single block of code via JSON-LD, making it quick and easy to add to a site. There are 2 basic steps to this process:
- Generating the block of code
- Adding the block of code to the site
STEP 1: Generating the Block of Code
Since JSON-LD sits separate from the rest of a page’s HTML and doesn’t need to be tied into or wrapped around any other elements, it’s easy to design a template that will automatically write the code based on input.Do a google search for “[schema markup type] json-ld generator” and you’ll be able to find one for pretty much all the popular schema types.
JSON Schema Generators:
- Merkle Schema Generator - nice interface and covers all the big ones
- Nustart Schema Generator - adds some unique types not included elsewhere
- Steal Our JSON-LD - detailed local business types
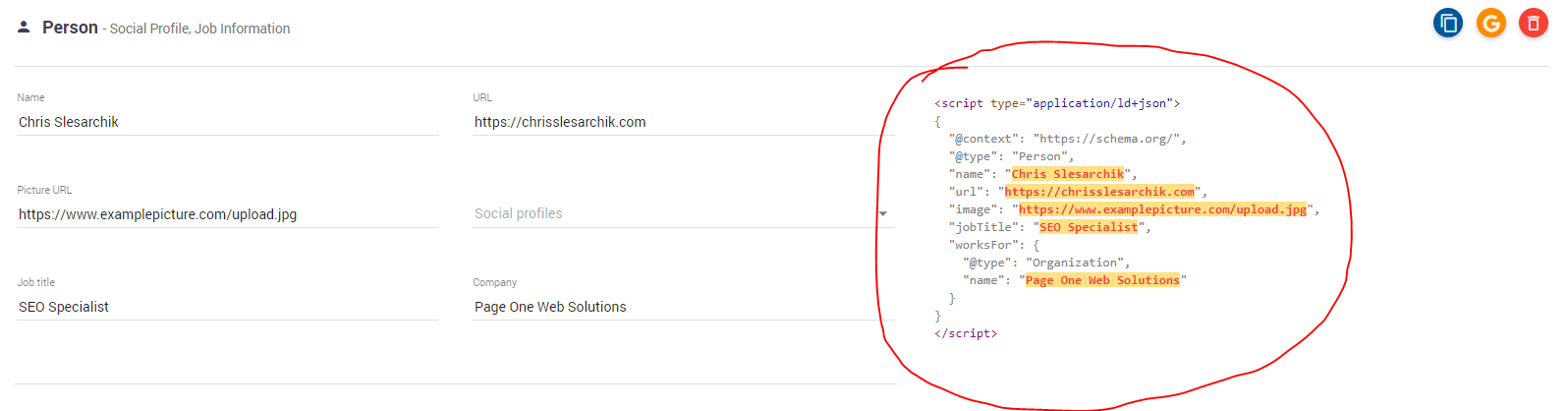
The interfaces are pretty intuitive; you select the type of schema you want, enter in the relevant fields, and the generator will spit out a block of JSON-LD code that can be added to the site.
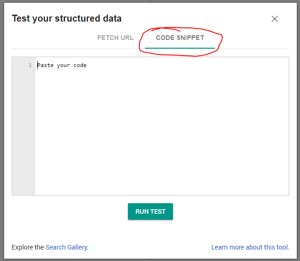
 Don’t forget - Once you’ve generated your block of code, copy it and run it through the “Code Snippet” mode of the Structured Data Testing Tool. If there are no errors here, there should be no errors once it’s on the site.
Don’t forget - Once you’ve generated your block of code, copy it and run it through the “Code Snippet” mode of the Structured Data Testing Tool. If there are no errors here, there should be no errors once it’s on the site.
 STEP 2: Adding Code to Site
STEP 2: Adding Code to Site
The block of JSON-LD code you generate above can be dropped anywhere on the site. Couldn’t be easier!
The only consideration you need to make is where you want the markup to show up.
For instance, you’ll want LocalBusiness or Organization markup to show up on every page, so it would be appropriate to put it in the <head> or <footer>.
However, AggregateReview or FAQ markup should only be on a page with relevant content, so there you can add it to the <body> HTML (right through the “text” editor in WordPress page editor).
STEP 3: Q&A Check
Once changes are pushed live, run the entire page via URL through the Structured Data Testing Tool just to make sure everything transferred over properly.
You’re done!
Now that both writing and implementing schema is easy and accessible to all, you can make the most of everything it has to offer. Want to learn more about important SEO initiatives like schema markup?
Reach out to our team at Page One Web Solutions today to continue the conversation!